Grade 9DD Digital Design Class
Sunday, December 3, 2017
Tuesday, October 10, 2017
Design - Quantum Mechanics 101 on Scratch
CRITERIA A
STRAND I
In Digital Design this year, we have been learning how to solve problems using Scratch. As my project, I will be using Scratch to develop a workaround to an issue that I was troubled with myself, and that mystified even 11th-graders. What could it be...? (drum roll) Quantum Physics!So, how is quantum the scourge of our lands? Well... it isn't. But it's very difficult to grasp and clashes with religion in about 4,783 different ways, neither of which is good news. 11th-graders are hit especially hard by this, seeing as they do not have much knowledge of quantum mechanics when they start, and quantum mechanics are tough to grasp.
I myself struggled for months to understand even the basics of quantum, and I would wish no such pain upon others. Quantum physics is a deep and diverse topic, so much so that Einstein laughed it off as "spooky action at a distance".
STRAND II
I have been hard at work designing an interactive app that helps people understand quantum mechanics. It is simple enough that people in primary school can understand the basics of quantum. So that's great and all, but what's it actually used for? Only scientists need to understand quantum physics... right?Sorry to burst your bubble of ignorance, but no. If it weren't for quantum, you wouldn't be on your computer which didn't exist, reading an essay that I never wrote. No electricity, no internet, which means... no cat videos. So, ironically, we can thank the most complicated thing that we know of for one of the sillies pleasures of life.
Quantum physics also allows us to create supercomputers, rightly called quantum computers. With the powers bestowed by quantum physics, we can also (take a deep breath) teleport, instant-message aliens, break the laws of relativity, execute instant searches (even of living things or massive amounts of data), create nanoscopic computers, and beat light in a race.
If not even one of these things appeals to you, then, sorry, you're a cynical weirdo who underestimates quantum. Sure, it could bring mass destruction when in the hands of the wrong people, like decrypting and installing the entire internet in minutes. That would suck big-time. Imagine everybody's stupidest dabs, lamest videos, cringiest parodies, all on one computer...Let's not get into that. However, as previously discussed, quantum technology has the power to do good as well.
So, even if you're a cynic who believes that quantum will do nothing or a pessimist who believes that quantum computing will be our ruin, or if you're an optimist looking for the future in quantum technology, it will become critical to understand quantum physics, for soon the real world will mirror the quantum world, for quantum is the future.
STRAND III
These are the strengths and weaknesses of presenting information regarding quantum physics. Keep in mind that this is one of the most complicated sections of science, and it is difficult to grasp.
STRAND IV
As quantum is the future, we can start by implementing the design in schools. Computer science itself is a relatively new topic. Once, it was optional. Now, it is necessary. Soon, quantum computing will have become so developed that people will be able to study it. Soon, little children will learn Heisenberg Uncertainty, Schrodinger's Cat, and Quantum Entanglement in school, in a future which we cannot possibly begin to imagine, and yet every passing day, with every new breakthrough, every discovery, every mistake, every lesson, we shape.CRITERIA B
STRAND I
Quantum physics is very complicated by nature. I intend to simplify it for students aged young and old. To do that, however, I will need to make something with properties that make it appealing to all ages. Here are the criteria that it needs to cover:
INFORMATIONAL
Must cover Heisenberg Uncertainty
Must cover Dual Nature of Particles
Must cover Quantum Entanglement
Must cover Quantum Tunneling
Must explain the applications of Quantum Physics in real life
CHILD-FRIENDLY
Facts must be handed out in small, digestible chunks
Must use bright colors to appeal to young children
Must be in an animation/game format
APPEALING TO ADOLESCENCE
Must include user input
Must not be too long (teens have a short attention span)
Must contain information necessary for a test (see INFORMATIONAL category for more)
Must hook the teenager (a game format does this well)
ENGAGING
Must motivate people to use it
Must reward people for using it
Create a worthless points system; people still feel like they've won something
Must include a win/loss factor
Must integrate facts into the game
FUNCTION
Game should be simple to play
Facts should be easy to come by
There should be many facts
Should be bug-free
I came up with several ideas for a game. One was an "interactive lecture", but it was discontinued because it did not meet the second, third, and fourth specifications.
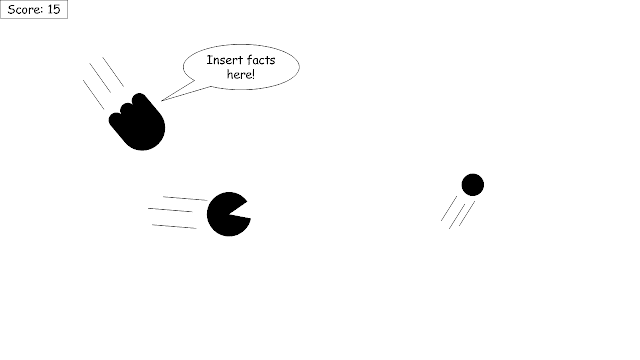
Next, I designed a game like PAC-MAN where eating pellets spewed out facts. It was functional and good for kids, but not very engaging. I added a hunger meter that causes you to get slower and ultimately die, which added a win/loss factor, but it was still too slow and not gripping enough to hook a teenager. I intend to take this idea forward and see where I can go with it. Also, the ghosts are due any minute now...
I considered making a short film on quantum physics, but this was much the same as the first idea, so this daft solution was discontinued.
I'm toying around with the thought of adapting board games into quantum physics, but most of my effort has been focused on the PAC-MAN idea. However, this idea would meet all five specifications if done correctly, as even adolescents feel obliged to finish that game of Cluedo.
Currently, I am planning to go forth with two ideas, the PAC-MAN one and the board game one. However, both present the same challenge: How can you use a game to impart knowledge to its players? Once this question has been solved, only my (currently indecisive) personal preference remains, as these are both good ideas.
I figured that to make this idea work, I should award the facts at checkpoints. This way, players receive extra rewards for winning and are encouraged to play more. Here are some examples of what I mean:
Chess: Every time you capture an important piece (i.e. not a pawn)
Jenga: Every 3 rounds that you have survived
PAC-MAN: Every time you eat a ghost or a fruit
SORRY: Every time you bump an enemy piece
Battleship: Evert time you sink an enemy ship
Card games (bar UNO): Rules vary, but potentially every time you eat enemy cards
UNO: Whenever you declare UNO
Gobble Snake: Every 5 food items eaten
There are probably countless games which could be adapted to integrate quantum physics into the scoring system. However, what game is chosen ultimately decides on my preference and what Scratch can support. Ultimately, I think I will do an arcade game. Those were made for computers so it might be more plausible with the tools available using Scratch.
Chess: Every time you capture an important piece (i.e. not a pawn)
Jenga: Every 3 rounds that you have survived
PAC-MAN: Every time you eat a ghost or a fruit
SORRY: Every time you bump an enemy piece
Battleship: Evert time you sink an enemy ship
Card games (bar UNO): Rules vary, but potentially every time you eat enemy cards
UNO: Whenever you declare UNO
Gobble Snake: Every 5 food items eaten
There are probably countless games which could be adapted to integrate quantum physics into the scoring system. However, what game is chosen ultimately decides on my preference and what Scratch can support. Ultimately, I think I will do an arcade game. Those were made for computers so it might be more plausible with the tools available using Scratch.
STRAND II
It comes down to the arcade games: Gobble Snake and PAC-MAN. Here are the designs for these ideas.
In this PAC-MAN idea, you are PAC-MAN. PAC-MAN is avoiding the ghost and trying to get to the pellet, which he needs to eat to survive. At 0 points, the pellet does not move but gets progressively faster as you gain points. At 10 points, a ghost appears and tells you that the game is too easy, vowing to make it harder.
This ghost will hunt the player down, and contact with the ghost will cause PAC-MAN to become hungrier until he dies. Theoretically, it is possible to survive an encounter with the ghost. At intervals of 5 points from 15 to 35 points, the ghost will bargain with you, promising to tell you about quantum physics if you let it eat PAC-MAN, and spewing out facts in desperation. If you reach 40 points, it terminates the simulation in rage, shocked at your progress.
In this PAC-MAN idea, you are PAC-MAN. PAC-MAN is avoiding the ghost and trying to get to the pellet, which he needs to eat to survive. At 0 points, the pellet does not move but gets progressively faster as you gain points. At 10 points, a ghost appears and tells you that the game is too easy, vowing to make it harder.
This ghost will hunt the player down, and contact with the ghost will cause PAC-MAN to become hungrier until he dies. Theoretically, it is possible to survive an encounter with the ghost. At intervals of 5 points from 15 to 35 points, the ghost will bargain with you, promising to tell you about quantum physics if you let it eat PAC-MAN, and spewing out facts in desperation. If you reach 40 points, it terminates the simulation in rage, shocked at your progress.
In the Gobble Snake variant, you are the unwaveringly hungry Gobble Snake. You have to eat apples, requiring the consumption of 40 apples to satisfy your vile viper belly. Every fifth apple is like a fortune cookie, containing a fact about quantum physics, totaling eight. You will be obstructed by walls, which force you to go in another direction, spikes, which are fatal, and scorpions, which move around and can kill you, as well as your own tail.
Once you have eaten five apples, the top-left wall will appear, followed by the bottom-most wall at ten points. The top-left scorpion appears at sixteen points, with the spikes appearing from right to left at one-point intervals from nineteen to twenty-four points. The bottom-right scorpion appears at twenty-nine points, the final (vertical) wall appears at thirty-three, and the top-right scorpion appears at thirty-eight points, making for a deadly battle to get those last two apples.
STRAND III
I ultimately chose the PAC-MAN idea, primarily for technical reasons, even though my personal preference lends itself to Gobble Snake.
I explained the PAC-MAN idea in-depth in the previous strand, so here I will explain why I chose it over Gobble Snake. The main influence is, in fact, the fact that gobble snake is just so hard to program. Take a snake made of three pixels. It can be posed into eight different poses purely consisting of those three pixels, tiled. Tiling four pixels? thirty-two poses. Tiling ten pixels? Almost five million poses (assuming that I did my math correctly). It's safe to say that designing that many sprites would not only be excruciating to both the coder and the computer, but coding Gobble to change his sprites as he turns and grows when he eats seems impossible.
Props to whoever made the actual Gobble Snake. I see now how difficult this is, and I don't think this is something that Scratch can do as A. Scratch is a simple program, and the code for Gobble Snake is most likely quite complex, and B. Designing all these sprites and making a snake, even if it is only ten pixels long, would be extremely taxing to the computer. And here we are assuming that the snake is made of tiles, like an old POKéMON game. What if it can move in any direction it wants? How many possibilities now?
Gobble Snake is nowhere near impossible. Simply go HERE to play Google's (simplified) version of the game. I figure that by manipulating the tiles in some clever way, as individual entities, the makers of Gobble Snake can make Gobble move just fine. And perhaps I will try to make it work again. But it's like making a maze for PAC-MAN in which you can only go in direction X, you cannot pass through a wall: I don't think there's a block for it in Scratch.
STRAND IV
There are certain items that make up my game on Scratch. These are sprites, costumes, variables, backdrops, code, and of course, a computer.
HARDWARE
Computer (Any will do)
SOFTWARE
Scratch (It's a programming app)
BACKGROUND
Space Backdrop (640 by 480 pixels)
No code
VARIABLES
Hunger (Maximum 10, minimum 1, increases every 5 seconds, at 10 the game is over)
Score (Maximum 40, minimum 0, increases with every pellet eaten, makes game progressively harder and game ends at 40)
SPRITES
PELLET
1 costume (36 by 36 pixels)
Code for moving around randomly and progressively speeding up as your score increases (see variables)
Code for starting out at 0 speed
Code to reappear somewhere random when eaten and reduce hunger by 1 (see variables) and increase score by 1 (also see variables)
Code for disappearing at 40 points
PAC-MAN
9 costumes (all 75 by 75 pixels)
Code to increase hunger over time (see variables) and change costumes and decrease speed as hunger increases
Code to increase hunger when coming in contact with ghost
Code to move when player presses arrow keys
GHOST
2 costumes (both 75 by 128 pixels)
Code to appear at 10 points
Code to chase down PAC-MAN
Code to speed up progressively as score increases (see variables)
Code to spit out quantum facts
Code to end game with a player defeat at 10 hunger (see variables) or become scared (like when PAC-MAN eats a power pellet) and end the game with a player victory at 40 points (see variables)
CRITERIA C
STRAND I
10 (and a half) easy steps to create a game
1. Choose your genre. Genres range from horror to arcade to platformer.
2. Choose your theme. Themes include medieval, futuristic, and underwater.
3. Design your characters and setting. They must fit your genre and theme.
4. Plot your story. Even if you have a game without a story, such as Candy Crush, use a storyboard to plot out how a game will unfold.
5. Create backgrounds and sprites based on your earlier characters and settings.
6. Create a health variable. If it hits 0, your character dies.
7. Program the player sprite to respond to your chosen input (arrow keys, space, etc.)
8. Program the enemy sprites to attack the player. Have them reduce the health value as they do. Also, create a way for the player to defeat them.
9. Create a goal. This goal should be attainable and somewhat obvious.
10. Program the stage to change to a different background once your goal has been achieved. This is "Level Complete".
10.5. Once you are done with your level, you can add little surprises for the player. These are called Easter Eggs
Okay, that sounded REALLY arbitrary. Let's use it to make a Mario level.
1. Mario is a platformer game. Thus, that will be our genre.
2. Mario is set in some otherworldly magic realm. Magic/medieval will be our theme.
3. Mario, Goomba, 1-UP, Bowser, and Princess Peach.
4. The storyboard's first picture is Mario with a letter showing Bowser stealing Princess Peach. The second picture is Mario opening a box with his head. The third box shows Mario smashing a Goomba. The fourth box shows Mario using a 1-UP. The fifth box shows Mario exiting a pipe, and the sixth box shows Mario and Bowser fighting.
5. Backgrounds: Mushroom Kingdom, Cave, Bowser's Lair. Sprite: Mario, Goomba, 1-UP, Bowser, Princess Peach.
6. A health bar. Inside the code, there is a variable called health and assigned a value of 20.
7. In the code, there are if statements that tell Mario to go left or right when the arrow keys are pressed, or jump when space is pressed.
8. The enemy sprites are given a repeat command to go in the opposite direction that Mario is going. This ensures that they meet.
9. This will be the flag behind Bowser that marks that the level has been completed. One can also add checkpoint flags, or "mini-goals".
10. Once Mario raises his red M flag, the screen goes on to the next level.
10.5. A pipe is hidden in an unusual location that takes Mario to a cave full of coins.
STRAND II
This is the code for PAC-MAN. The rightmost code determines how PAC-MAN looks, based on his hunger (the equivalent of health) The "touching color" codes cause PAC-MAN to take damage when coming in contact with ghosts. The top-left code causes PAC-MAN to get hungrier over time. The top-middle code causes PAC-MAN to always face the pellet, and the final four pieces of code enable PAC-MAN to move.
This extremely simple piece of code creates an invisible disk around PAC-MAN. This ensures that food that falls into his mouth gets eaten (to correct an old glitch that made the game unplayable by making PAC-MAN be unable to eat after losing a certain amount of hunger.
The pellet serves two purposes. Firstly, it flies around the screen, speeding up exponentially. This is managed by the topmost code, which also causes it to say "eat me to start" at the beginning. Secondly, if it comes in contact with the Eatdisk from earlier, it will go somewhere random, decrease PAC-MAN's hunger value, and increase the score by one.
Blinky is governed by two pieces of code. Neither is very complicated. The first will summon Blinky into the game once the player scores 10 points. It also handles Blinky's shocked reaction to the player's victory, makes him taunt the player if they lose, dramatizes his entry speech, and slowly increases his speed. The second code doles out quantum mechanics facts at specific intervals. These facts are not invasive towards gameplay.
Inky runs on the same code as Blinky, but without the quantum mechanics stuff. Also, he spawns at 25 points instead of 10 and is a little meaner than his brother when it comes to taunts. The big difference is that he is twice as fast as Blinky and chases after the pellet, meaning that special maneuvers are required to get to the pellet with Inky on the job.
STRAND III
This design is unrecognizable compared to the original version or even its own prototype. The original version was an interactive lecture, but it was mind-numbingly boring and was thus replaced with the prototype PAC-MAN game.
In this version, the pellet moved at the speed of light, and there were no ghosts. It was very boring and purely based on chance: If no pellets landed on you, you were toast. So I slowed the pellet and added Blinky, who was faster back then.
The pellet was still stupidly fast and Blinky was too difficult to outrun. So I smashed the pellet super hard with the nerf hammer and Blinky was nerfed as well. Blinky's speed was cut by 30% and the pellet was reworked entirely, leading to the tame, square-root based system we have today. It also made the pellet AI stupider, and thus easier to catch.
But the game was too easy now, so I added Inky. I didn't want a rip-off of Blinky as they would just stack on top of each other, so I made Inky chase after the pellet instead. Inky was too slow, but a few swings of the buff bat fixed that. He's now twice as fast as Blinky.
Then, I spotted that game-breaking bug. It was caused by the fact that PAC-MAN turned to face the pellet, so if his center was hollow, a pellet on top of him would never be able to reach him as he would spin away from it. Thus, I added the Eatdisk as a fix.
STRAND IV
This is the game. It is subject to change, but I doubt that I will change it much.
CRITERIA D
STRAND I
I intend to test the success of my solution by giving it to a bunch of test subjects. They will all play the game once, and then take a quiz to test what they have learned. I will evaluate the success of my game based on the subjects' scores.
I intend to use Year 6-7 students as my test subjects as that is the age group of my target audience. Half of them will play the game and half will watch a pair of TED-ED videos on the same subject. If the game scores higher, then I have succeeded in making a useful product. If not... well, as they say, back to the drawing board.
I intend to use Year 6-7 students as my test subjects as that is the age group of my target audience. Half of them will play the game and half will watch a pair of TED-ED videos on the same subject. If the game scores higher, then I have succeeded in making a useful product. If not... well, as they say, back to the drawing board.
STRAND II
Alright, Judgment Day has come. My brother has given the game a score of 3 on the fun scale, a score of 5 on the controls scale, a score of 2 on the information scale, and a score of 4 on the graphics scale. He's only 10, but he's quite smart, so I'm doubtful about its success. However, he had no prior knowledge of Quantum Mechanics.
His main factor for the failure on the information scale was the fact that the ghost spat out information too fast. However, if I were to slow down the information output, I would give the players enough time to reach the next milestone before all the info was dispersed. Doing this would break the game as Blinky would be unable to disperse new information.
Grading:
How easy was it to grasp? 5/5
How fun was it? 3/5
How nice did it look? 4/5 ("PAC-MAN looks like the moon")
How informative was it? 2/5
STRAND III
I still feel like further testing on older subjects may be necessary to determine how effective the game truly is. However, as my brother said, the information is dispensed too fast. I intend to fix this by adding a library system: every 5 points you reach, you gain a fact. Facts are sent to your library where you can review, scoring is endless, and a new high-score record is added. Basically, to fix the game, a complete overhaul would be necessary.
Accessibility of facts: To correct this, Blinky simply spits out a paper scroll which goes to the library. There, it can be clicked on and its fact will appear. If the player already has that fact, the scroll will disintegrate instead.
Boredom: The game gets somewhat repetitive after a while, so I feel the need for change. All sprites will become smaller, to accommodate Pinky and Clyde. Pinky will patrol in a predetermined pattern, while Clyde will patrol randomly.
Sense of achievement. Players don't feel rewarded. To amend, I would install a high-score system. Every time the player beats their high-score, they will be awarded with a fancy screen and a bunch of fireworks that do... absolutely nothing. Still,it should make the player feel rewarded.
STRAND IV
In its current state, the game is not worth much and will hardly affect anyone. However, after the overhaul, it would be much more interesting, and people would be able to understand Quantum Mechanics through my game. I doubt that it would have negative effects on the player, in its current state or in its overhauled state. I've just realized that I have not named my game, something I feel must be done. Thus, I will call it Q-PAC.
I hope to spread a fully functional and understandable version of Q-PAC to players worldwide. It will allow for many students to understand the bizarre quantum world, and potentially inspire some to be scientists. I mean, if Minecraft can inspire people to be architects, then why can't Q-PAC inspire people to become experts on Quantum Mechanics?
Sunday, September 10, 2017
Term 1
My name is Karim. I am a student of - wait... did you really think you could get my school name, seek me out, and destroy me? Tough. I'm not that gullible. You don't even know my surname or my age. This blog will be my process journal to record all the tasks that will be completed during this year. Enjoy!
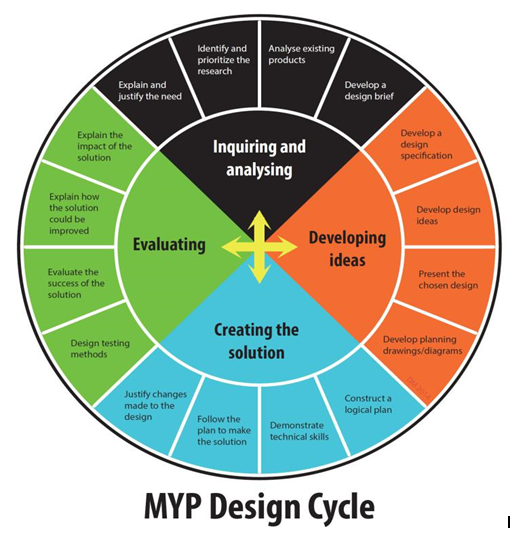
The MYP Design Cycle consists of 4 stages:
Criteria A - Inquiry and Analysing
Criteria B - Developing Ideas
Criteria C - Creating the Solution
Criteria D - Evaluating the Solution

The criteria (at their most basic) are:
Criteria A: Googling stuff so that you can get inspiration for a new idea
Criteria B: Coming up with an idea based on the stuff you googled
Criteria C: Putting the idea together, only for something to go wrong
Criteria D: Evaluating what went wrong and how to prevent it from happening again
It's a perpetual cycle: Get an idea, make the idea, take a spoon, evaluate
Here is my first Tinkercad design: A sea turtle nest
Remember the criteria? You should. as they're just above the turtles. Now, I will go in depth about the criteria, and explain the functionality of each one in a real life situation.
Criteria A: Students are getting bad grades because they are making spelling and grammar 3errors that obscure the context of their paper. Bland and repetitive word choices are making papers duller by the day. Team Grammarly see this as a problem they hope to solve.
Criteria B: The heroes in our story, Team Grammarly, go to experts of the English language, who give them the ins and outs of every last rule of the language. They now have the information required to create Grammarly.
Criteria C: The developers of Grammarly program her to locate spelling, grammar, and punctuation errors. They program her to suggest solutions to the errors and give more interesting and viable word choices according to the context of the paper.
Criteria D: Grammarly is out! But nobody knows about her and her existence is obscure. Now here is where Team Grammarly's plan falls apart. The team goes back to the drawing board and starts designing an advertising campaign for Grammarly, and the cycle repeats.
Subscribe to:
Comments (Atom)